Heat element (Mekanism)
Add a heat bar in the machine gui.
This element requires Custom Machinery Mekanism to be installed.
The heat gui element is used to display the content of a heat component present in the machine.
Heat elements are defined in json with : "type": "custommachinery:heat".
Note that if you didn't set a heat component in the machine json the heat element will still work but will always show a value of 0.
Properties
The heat element has 3 mandatory properties and 11 optional properties :
Mandatory properties
"type": "custommachinery:heat" //Mandatory to define a heat element.Optional properties
Priority
Name : priority
priorityDescription :
An integer property that define the priority of the Element to be rendered.
Elements with higher priority will be rendered first. If 2 elements are at the same position the first to be rendered will be under and the last will be above.
Default : 0
Example :
The element will be rendered under each element that have a priority lower than 1000.
Empty texture
Name : texture_empty
texture_emptyDescription :
Point to a texture to use as the empty element texture. The texture must be loaded in-game with a resource pack or a loader mod.
The texture can be any size, if the texture size is different from the default size the width and height properties of the element will be automatically changed to fit the texture size if not provided.
If the width and/or height properties of the element are provided, the texture will be stretched to fit the dimensions of the element (it can render weirdly in that case).
Default :
Example :
The element will search for a texture located in assets/namespace/textures/heat_element_texture_empty.png
The .png extension is mandatory.
Filled texture
Name : texture_filled
texture_filledDescription :
Point to a texture to use as the filled element texture. The texture must be loaded in-game with a resource pack or a loader mod.
The filled texture will be rendered on top on the empty texture, how much the filled texture overlap the empty texture is relative to the amount of heat inside the heat component.
Default :
Example :
The element will search for a texture located in assets/namespace/textures/heat_element_texture_filled.png
The .png extension is mandatory.
Tooltips
Name : tooltips
tooltipsDescription :
A list of Text components that will be shown as tooltips when the player mouse cursor hover the element.
Each tooltips of the list will be a new line.
Example :
Replace the default tooltips with a single line that say "Click me !" :
Min
Name : min
minDescription :
A positive decimal value that represent the minimal temperature displayed in the gui element.
If the machine temperature is below this specified value the heat bar will appear empty.
The value is in Kelvin so the minimal accepted value is 0.
Default : 300.0
300.0Example :
The bar will start to fill when the machine temperature is above 400K
Max
Name : max
maxDescription :
A positive decimal value that represent the maximal temperature displayed in the gui element.
If the machine temperature is above this specified value the heat bar will appear full.
The value is in Kelvin and the minimal accepted value is 1.
Default : 400.0
00.0Example :
The bar will appear full when the machine temperature is at 1000K
Example
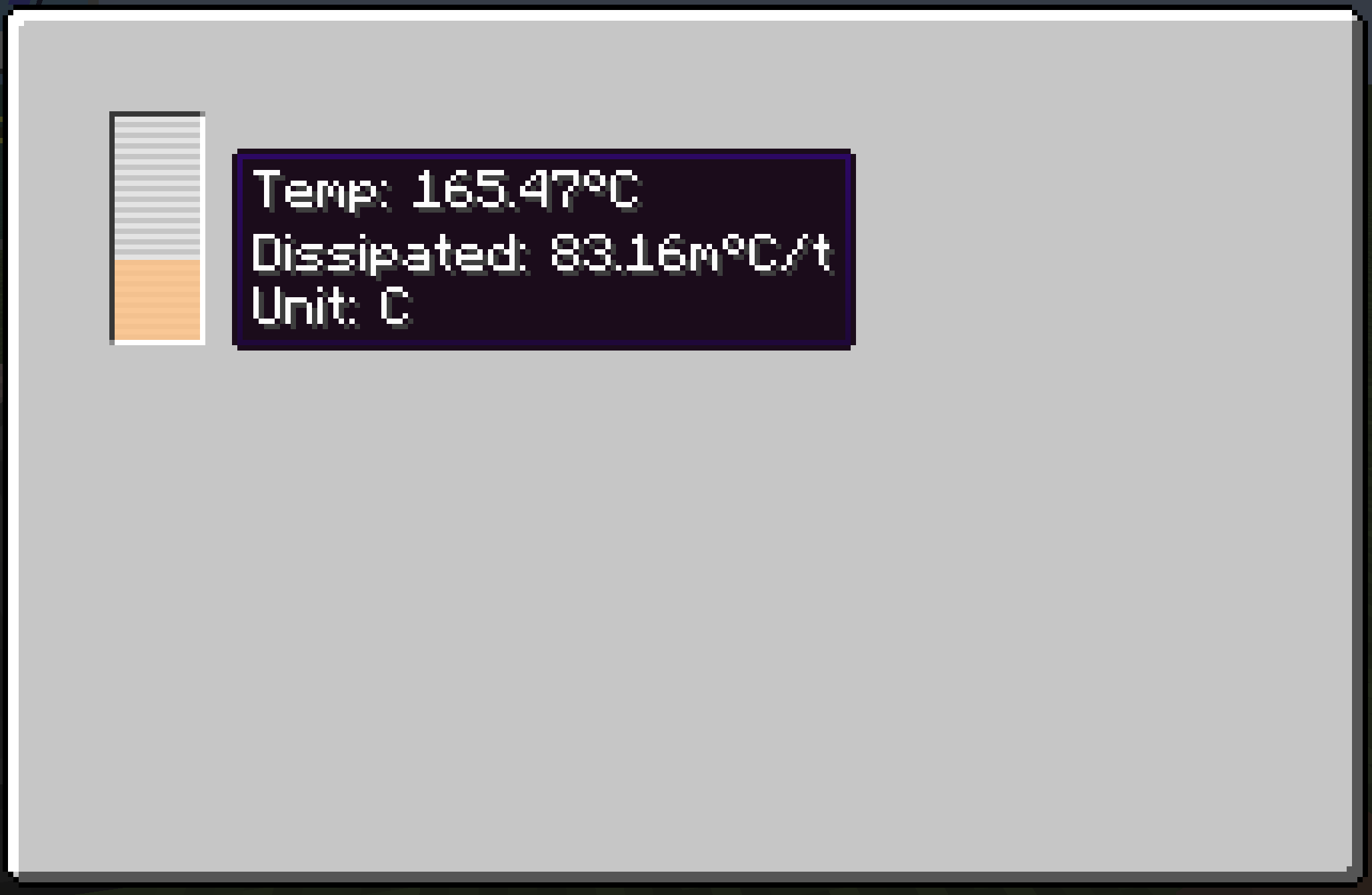
A typical heat gui element :
Result :

Last updated